)
Taktsoft.Energy Journey Builder
Der digitale Booster für Energieversorger mit nahtloser Editor-Erfahrung
Große Herausforderungen
Ein skalierbares und performantes Frontend, welches potentiell jedes Branding aus dem Energiemarkt annehmen kann

Lösung und Vorgehen
Die sog. „Experience Engine“ bietet eine Headless-Plattform, mit der Energieversorger vollständig anpassbare, White‑Label-Buchungsstrecken („Journeys“) erstellen können. Das Backend läuft auf Energy Cloud, ergänzt durch ein flexibles Frontend mit MUI-Editor, Sanity CMS (für redaktionelle Inhaltsblöcke) und kickstartDS (zur Darstellung und Multibranding).
So entsteht ein modularer, gestaltbarer Baukasten für Endkunden-Buchungen ohne Einbußen bei Corporate Identity oder User Experience.

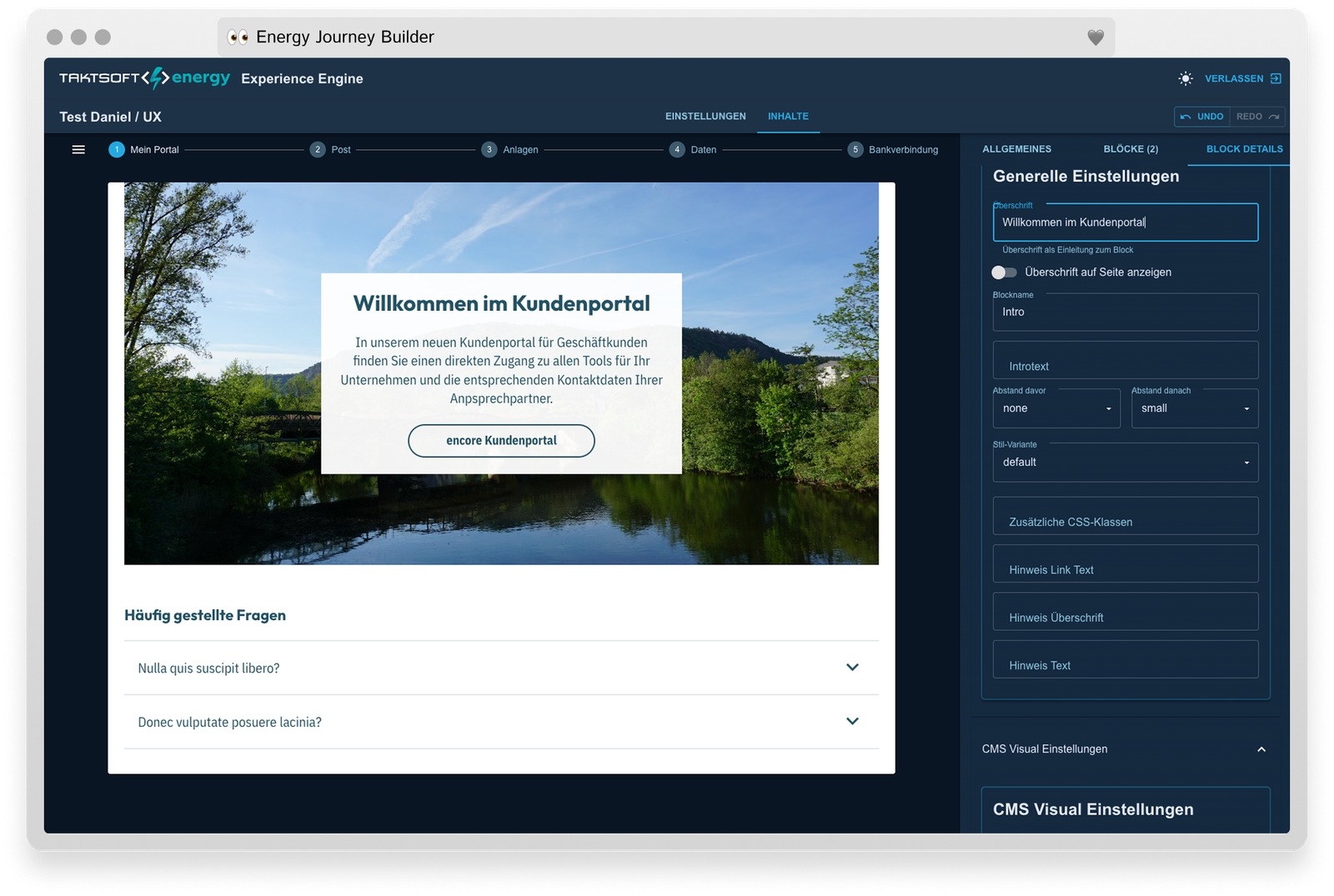
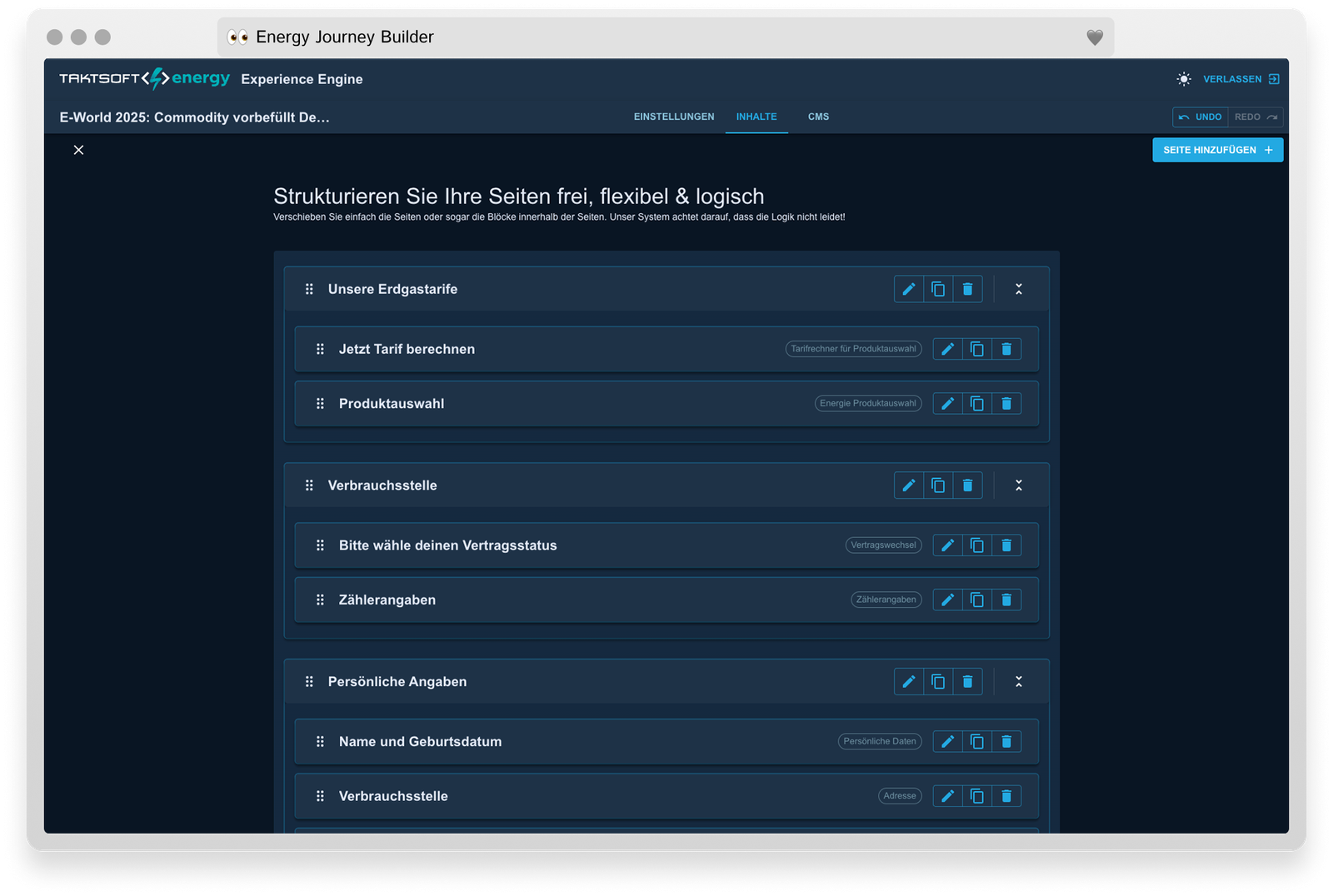
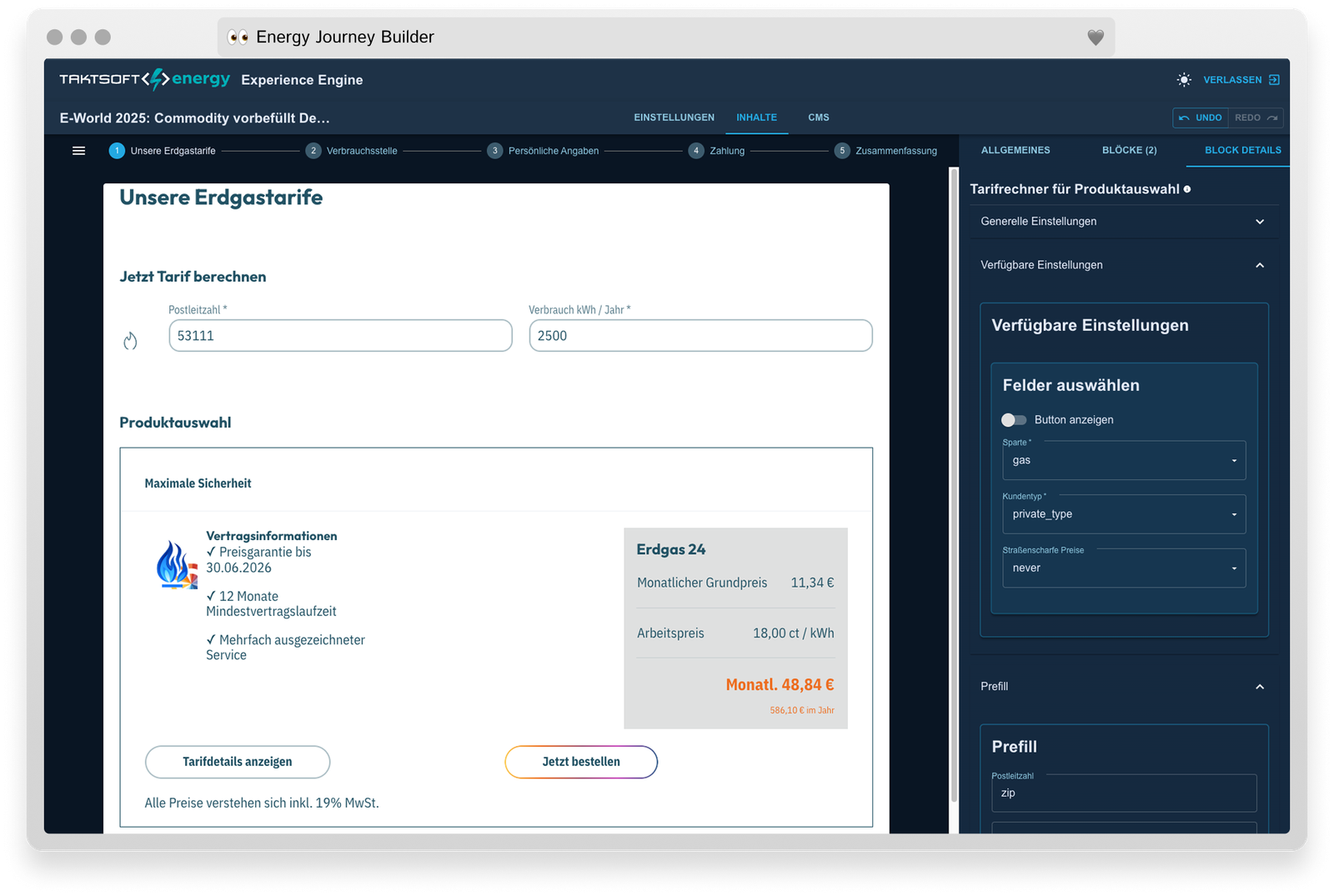
Wie nutzen Redakteur:innen den Editor

Das Frontend besteht aus einem MUI-basierten WYSIWYG-Editor mit Live-Preview, der es Nutzer:innen ermöglicht, intuitiv eigene Buchungsstrecken zu gestalten.
Die Einbindung von Sanity CMS ermöglicht es, benutzerdefinierte Inhaltsblöcke für Texte, Bilder und Formulare zu konfigurieren, innerhalb vordefinierter CI-Grenzen. Jeder Inhaltsblock lässt sich bequem ziehen, ablegen und editieren.
Design System Services
- Interface & UX-Design
- Technische Konzeption
- Frontend-Entwicklung
Technologien
- Sanity CMS
- kickstartDS
- Storybook
- MUI, React, Next.js
Weiterführende Artikel
Impact
Mit der Umsetzung des Energy Journey Builders erreichten Energieversorger bereits nach wenigen Monaten signifikante Erfolge.
Über den reinen Lead‑Zuwachs hinaus ermöglichte die Plattform die gleichzeitige Verwaltung mehrerer Marken auf derselben Technologiebasis. Das spart Ressourcen, senkt Entwicklungskosten und gewährleistet konsistente Nutzererlebnisse dank einheitlichem Design System.
Marketing-Teams kleiner und mittelgroßer EVUs profitieren dadurch enorm: Sie erhalten ein leistungsstarkes Tool, mit dem sie eigenständig digitale Buchungsstrecken gestalten und skalieren können - ohne dass hohe technische oder gestalterische Hürden überwunden werden müssen. Insgesamt resultiert das in gesteigerter Conversion, effizienteren Kampagnen und einer spürbaren Beschleunigung der digitalen Transformation im Energiesektor.
Weitere Projekte
Vereinbare einen kostenlosen Beratungstermin
Willst du ein Design System aufbauen? Oder deine Webseite relaunchen?